
JavaScript 絶対に身につける ”超入門” 基礎04
はじめに
JavaScriptを絶対身につけるをテーマに学習していこうと思います。『図解!JavaScriptのツボとコツがゼッタイにわかる本「”超”入門編」』を参考に記事を書いています。
DOMとDocumentオブジェクト
DOM
Webブラウザは、HTMLファイルを読み込み、Webページを表示します。JavaScriptのプログラミングは、このWebページを直接操作できません。DOM(Document Object MOdel)と呼ばれる、文章を構造化したものを通して HTML文書を 利用するための仕組みです。
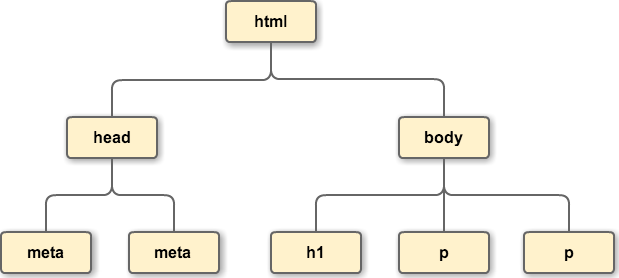
DOMツリー

上の図のように、<html>タグを頂点とするツリー構造を持ち、この階層のことを DOM(Document Object Model)ツリーと言います。
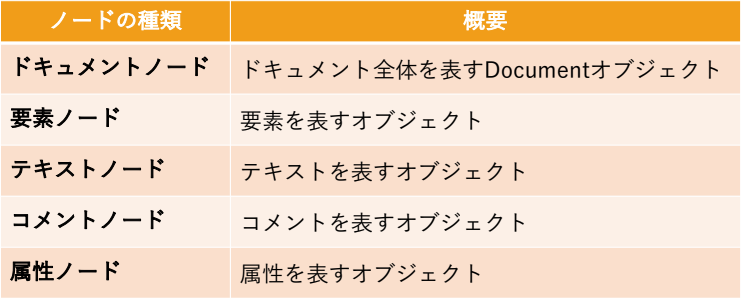
ノード
DOMはWebページの内容を、ツリー状に構造化したものです。 開始タグから終了タグまでの塊、属性、テキストをすべて ノード(Node)と呼びます。HTMLタグに対応するノードや、内部の文字列に対応するノード、コメントに対するノードなどで、DOMのツリーは構成されます。
一番の元になるノード(html)のことをルートノードと言います。

Windowオブジェクト(Windo)
Windowオブジェクト使う準備
Windowオブジェクト は、ブラウザのウィンドウそのものをあらわす大きなオブジェクトで、Webページが表示されるコンテンツ領域(Documentオブジェクト)を始めとする様々なオブジェクトを束なています。
ウィンドウ(タブ)の生成と同時にwindow(先頭が小文字)という名前のグローバル変数が内部的に生成されるので、自分でインスタンス化しなくてもすぐに使えます。

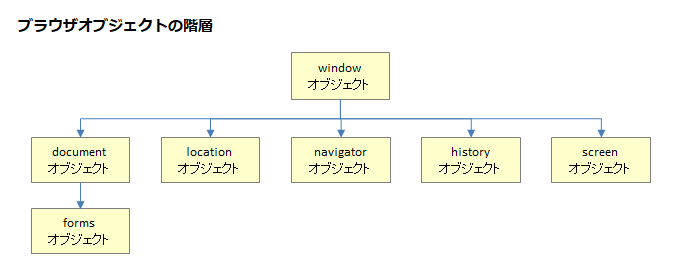
Windowオブジェクトのプロパティ(内部オブジェクト)
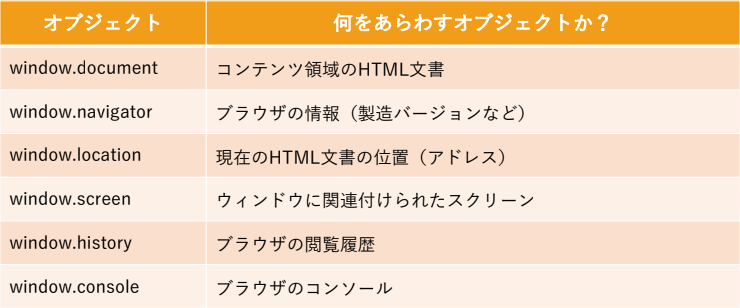
Windowオブジェクトは、たくさんの内部オブジェクトをプロパティとして持っています。
主要な内部オブジェクト

Windowオブジェクトのプロパティやメソッドを使うときはオブジェクト名の”Window”を省略できます。
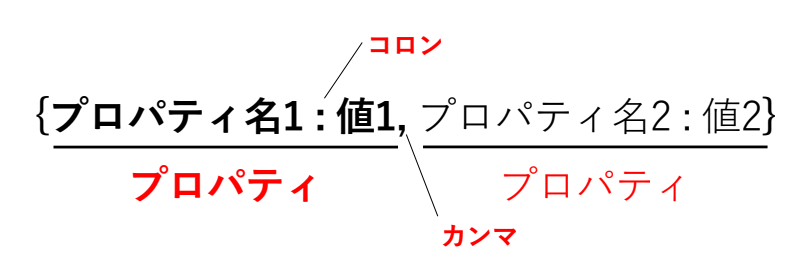
オブジェクト記法
名前と値のペアをプロパティ、値のつける名前のことをプロパティ名と言います。オブジェクトは{}で括って定義しプロパティ名と値を:(コロン)で区切り、ペアを,(カンマ)で区切ります。Windowオブジェクトもこの記法で表現できます。

Windowオブジェクトの操作
入れ子 になっているプロパティは、次のように.(ピリオド)を複数つなげることで取得できます。
console.log(window.document.URL);//ファイルの場所が表示されます。オブジェクトの操作は、現在のJavaScriptプログラミングでは、理解することが必須です。
- 取得は、オブジェクト名.プロパティ名(キー)もしくは、オブジェクト名[“プロパティ名(キー)”]
- 入れ子(ネスト)は.(ピリオド)もしくは、[](ブランケット)でつなぐ
- オブジェクト名.プロパティ名=値もしくは、オブジェクト名[“プロパティ名”]=値で、更新・追加ができる。