TRIPIN
TRIPIN
場所をテーマに制作したSNSアプリ
| 制作日 | 担当 | 使用ツール | 使用技術 |
|---|---|---|---|
| 2022.4 | エンジニア | VScode Photoshop |
HTML+CSS (SCSS) JavaScript (jQuery) |
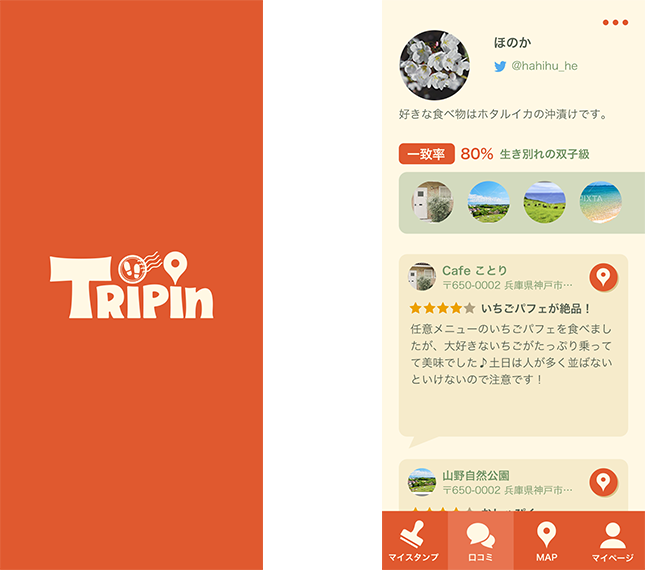
今回制作した、「TRIPIN」は、場所をテーマにした、SNSアプリです。「TRIPIN」の機能としては、基本的な地図マップに、グルメサイトのような、口コミ、タイムライン、「TRIPIN」の特徴の一つでもある一致率などを取り入れたました。

「TRIPIN」最大の特徴である一致率という機能は、アカウント登録時に回答頂いた、いくつかの質問の回答と直近で訪れた場所などの情報から。他ユーザーと、自身の相性を一致率という形で表示するものです。

「TRIPIN」最大の特徴である一致率という機能は、アカウント登録時に回答頂いた、いくつかの質問の回答と直近で訪れた場所などの情報から。他ユーザーと、自身の相性を一致率という形で表示するものです。

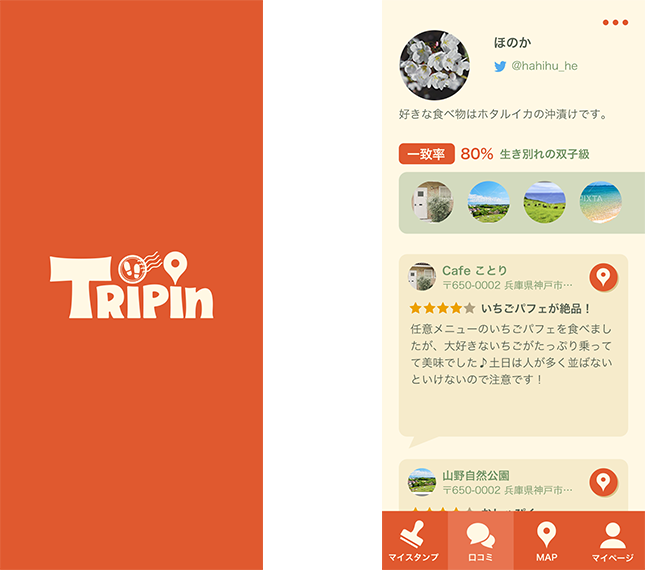
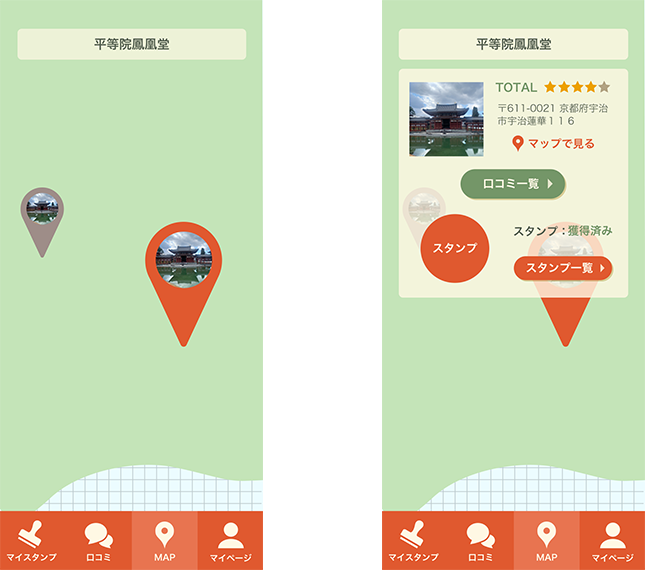
マップはピンにその場所の写真を表示することで、外でもすぐに確認できるようにしました。ピンをおすことで、詳しい情報が表示されます。

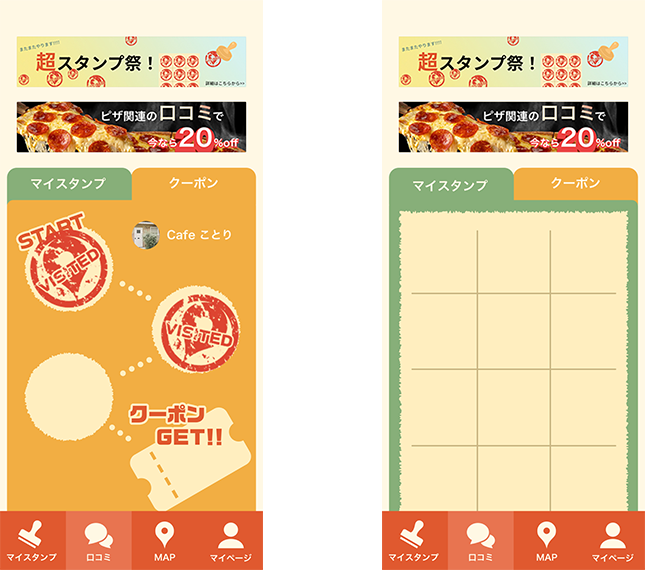
スタンプ機能は、スタンプ機能が有効な場所に一定時間とどまると、スタンプがもらえ、それが一定数貯まると、クーポンなどの特典が貰える機能です。また、スタンプ機能に参加していただくお店を増やすために、協力店の広告をアプリ内で掲載できるようにしました。右の画面では、過去に集めた、スタンプを見ることができます。

様々な場所の口コミをタイムラインの形で見ることができます。
感想
今回初めて、グループ制作でした。デザイナー二人、エンジニア二人のチームで私はエンジニアとして参加しました。 複数人でコーディングするのが初めてだったので、クラスの競合やcssの書き方などで困ったことも多くありました。また三日間で企画・制作だったので、コーディングのスピードも求められました。大変でしたが、制作では他のエンジニアの考え方やデザイナーとのやりとりなどチーム制作ならではの経験ができました。tripinも色々な方から、評価をいただきました。 今回は複数人でコーディングするときの弊害をモロに受けたので、終了後の交流会でライブコーディングなどの機能があると知ったので、次回はそれらの機能を使用して円滑に制作できるようにしたいです。また、時間的にデザイナーに妥協してもらったデザインもあったのでそういったことの内容に自分用のコーディングガイドラインなどを制作して、効率化していきたいと思いました。