Wena
Wena
お天気神経衰弱ゲーム(天気AIP使用)
| 制作日 | 担当 | 使用ツール | 使用技術 |
|---|---|---|---|
| 2022.05 | UI デザイン コーディング |
Illustrator Adobe XD いらすとや |
HTML+CSS (SCSS) JavaScript (jQuery) |
普通の神経衰弱をもとに、カードの絵柄を気象庁の天気予報で使われている画像を取得し使用しました。また、ゲームをプレイしてもらった後に、明日の天気が表示されます。
VIEW SITE
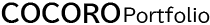
カードの絵柄は5種類の絵柄があり、配置はサイト読み込むたびにランダムで変更します。タイマーもサイト読み込むと開始されます。

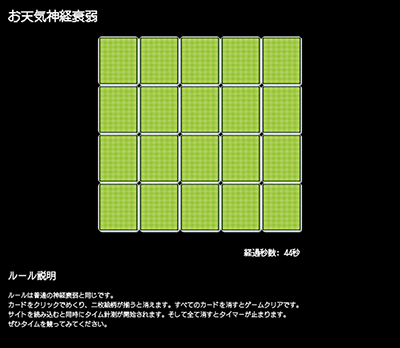
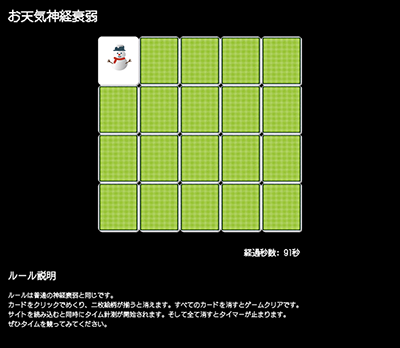
2. カードをクリックすると、めくることができ絵柄が現れます。

二枚のカードをめくると、同じ絵柄だと、めくったカードが消えます。違う絵柄だと、もとに戻ります。すべてが終わると、タイマーが止まり、明日の天気が表示されます。
感想
今回の制作で大変だったことは、天気予報APIから取得したjsonの欲しいデータを手に入れるために深くまで潜っていくことや神経衰弱自体の仕組みを作る事にも苦労しました。
カードの絵柄は固定になっていますが、最初は、せっかくなので一週間の天気から持ってこようとしましたが、違う天気でも、意外と同じ画像を使い回しているのと、10日間も同じ天気じゃないわけがないので、諦めました。
フォントも Google Fonts の『DotGothic16』を使用して、ドット文字にしてゲーム感を出しています。